Activity 5.2 Introduction to OOP Part 2
Introduction
In this activity, we will deepen our understanding of OOP concepts by exploring the following topics:
- Synonyms for OOP Terms: Learn alternate ways to describe key concepts like objects, methods, and attributes to enhance your ability to communicate effectively in programming discussions.
- Class Diagrams: Visualize the structure of classes and their relationships using class diagrams, a vital tool for designing and understanding OOP-based systems.
Review of Object-Oriented Terms
Since a lot of content was covered in the opening activity, let’s review important terms that were discussed.
- class: A blueprint for creating objects. A class defines the structure and behavior of its objects through variables called fields (attributes) and methods (functions). It encapsulates data and operations, representing an abstraction of an entity in a program.
- object: An instance of a class. If a class is the blueprint, an object is a realization of that blueprint in a program, with its own unique state based on the class’s fields.
- class members: The components defined within a class, including fields (attributes) and methods (functions).
- fields: Variables defined within a class that represent the attributes or properties of the class and its objects. Fields store the state of the object.
- methods: Functions defined within a class that represent the behaviors or actions the class’s objects can perform.
Synonyms
In object-oriented programming, many terms have synonyms that vary depending on the programming language you’re learning. Different terms may resonate with you better, so feel free to use the ones that make the most sense to you. Here’s a list of common synonyms:
| Term | Synonyms | Examples |
|---|---|---|
| class | type (as in data type) |
Python: class MyClass:C#: class MyClass { }Java: class MyClass { }Ruby: class MyClass; endJavaScript: class MyClass { }
|
| object | instance |
Python: Dog("Fido", "Greyhound", 3)C#: new Dog("Fido", "Greyhound", 3)Java: new Dog("Fido", "Greyhound", 3)Ruby: Dog.new("Fido", "Greyhound", 3) |
| field | instance variable member variable property (in some contexts) |
Python: self.my_fieldC#: int myField;Java: int myField;C# (property): public int MyField { get; set; }Ruby: @my_field = 10JavaScript: this.myField;
|
| method | instance method member function |
Python: def my_method(self):C#: public void MyMethod() { }Java: public void myMethod() { }Ruby: def my_method; endJavaScript: myMethod() { } (inside a class)
|
Class Diagrams
Class diagrams are a key part of object-oriented programming and are used to visually represent the structure of a class. They provide a visual blueprint for designing software by showing the following elements of a class:
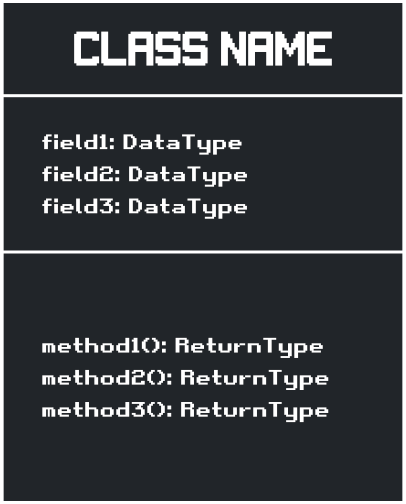
- Class Name: The name of the class is shown at the top of the diagram in a box.
- Fields (Attributes): Below the class name, a list of fields shows the attributes that belong to the class.
- Methods (Behaviors): Under the fields, a list of methods shows the behaviors or actions the class can perform.
A class diagram is typically represented as a rectangle divided into these three sections.
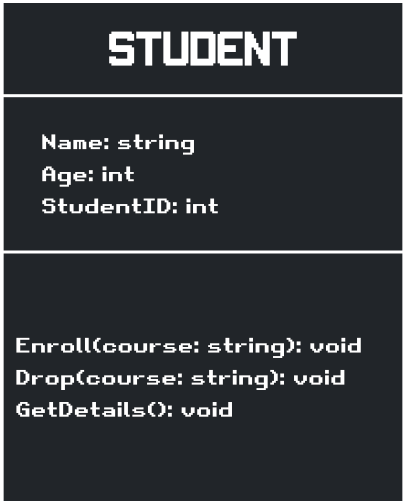
Example Student Class
class Student
{
public string Name;
public int Age;
public int StudentId;
// code ommitted from methods
public void Enroll(string course) { }
public void Drop(string course) { }
public string GetDetails() { }
}
| Class Diagram | Example: Student Class |
|---|---|

|

|
Why Use Class Diagrams?
- Clarity: They help you visualize the structure of a class and its components.
- Planning: They serve as a guide for implementing code.
- Communication: They make it easier to explain your design to others.
There is much more to class diagrams, and as this unit progresses, more details will be added.
Tips, Tricks, and Reflection
- Why is it important to recognize and understand different terms for the same OOP concepts across programming languages?
- How can class diagrams help you better understand and plan your code?